How to Speed Up Your Website in 2024 (9 Methods)

Having a slow website is like hosting a party and making your guests wait 10 minutes at the door while you find the keys. By the time you let them in, half of them have already left! And that’s no fun. Good luck having a party with only 5 people, 3 of them didn’t even wanna be there in the first place.
Ok… so check this out:
If you’re reading this, chances are you run a blog, an online shop, or something in between. That means having a blazing-fast website is important, how important you might ask? Well as important as having butter for your toasted bread in the morning. Or avocado if you’re one of those people (I am one of those people, don’t get mad).
A slow website can kill your conversion rate, annoy your readers, and hurt your search rankings. In essence: website speed is important, sometimes more important than the content itself.
So keep on reading and find out 9 ways how to boost your website speed in 2024 (and beyond) to keep your visitors happy as well as the search engines.
Enough boring stuff, let’s begin!
Key Points to Speed Up Your Website in 2024
- Use a Fast Hosting Provider: Your hosting service has a huge impact on speed. Make the right choice, if you have a big site use a VPS such as Vultr.
- Optimize Images: Large, uncompressed images are a killer for load times.
- Minify CSS, JavaScript, and HTML: Trim the fat by reducing unnecessary code. Think of it as putting your site on a low-calorie diet.
- Leverage Browser Caching: Store elements locally to speed up repeat visits.
- Use a CDN (Content Delivery Network): Distribute your content across global servers with the help of a delivery network such as Cloudflare.
- Enable Lazy Loading: Load images only when they’re about to appear on screen.
- Limit Plugins: Too many plugins can slow down your site.
- Update Your CMS, Themes, and Plugins: Keep everything up to date for optimal performance.
- Reduce Redirects: Each redirect adds extra time to the page load.
1. Use a Fast Hosting Provider

Now obviously, we have to start straight from the source: the hosting.
If your server is slow, everything else is just putting a bandaid on the problem. Sure you can make even the crappiest hosting server somewhat faster and more optimized, but that’s still not a good way of doing things.
Instead, try and start out with a better hosting provider such as Bluehost for cloud-shared hosting (if you’re just starting out), or if you’re more technically inclined and have a larger website or a shop then go ahead and splurge some money and upgrade to a VPS or a dedicated server from providers like Vultr (I use Vultr for many of my sites and landing pages and they are awesome, yes that’s an affiliate link).
2. Optimize Your Images

You want beautiful visuals, but not at the cost of speed. Compress your images with tools like TinyPNG or ImageOptim, and consider using modern formats like WebP.
Keep an eye on dimensions too, don’t just upload a 4000px wide image if your site only displays it at 1000px or less.
When in doubt just crop it or resize it. You don’t even need fancy expensive software, you can just use Paint on Windows, or Paintbrush on Mac, if you want a Photoshop service that’s free and online you can use Photopea, or if you are balling and have some money to spend you can get the Adobe Creative Suite or pay for Canva. These tools will make your life as a net hustler much easier, as they go beyond just resizing and optimizing your images.
3. Minify CSS, JavaScript, and HTML
Minification is the process of removing unnecessary characters from your site’s code without affecting its functionality.
It’s like getting rid of all the useless stuff you don’t need from your drawer, but still keeping everything that actually works. Your site runs smoother, just like finding the scissors without digging through old batteries and stale chewing gum!

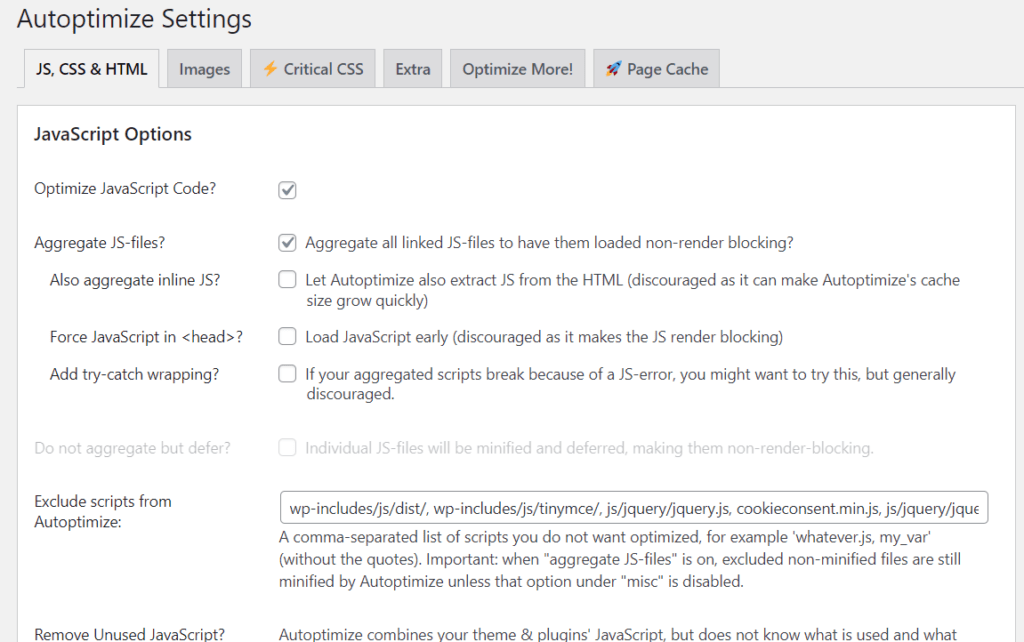
Tools like Autoptimize or WP Rocket can help you do this with minimal effort, reducing the overall size of your files and improving load times. I use Autoptimize along with a cache plugin on all my WordPress blogs, and the reduction of website loading times is noticeable.
It will also help you score better in tools such as PageSpeed Insights. Core Web Vitals is something that Google uses to see if a site is loading fast or slow for their users, based on the result (Site can Pass or Fail the Core Web Vitals test), they might get a boost in the search ranks or… you’ve guessed it a decrease.
4. Leverage Browser Caching

When users visit your site for the first time, their browser stores files like images, stylesheets, and JavaScript locally, so when they return, the site loads faster.
You can set up caching rules with your server or use plugins like WP SuperCache or W3 Total Cache to handle it. You can use these free plugins and they do a great job in optimizing your site’s cache, or you can go the paid route and get a plugin like WP Rocket, which is easier to set up and maintain.
In the end they all do the same thing, just a bit different and some with less complexity and fuss than others. Always use a caching plugin *except on those sites or pages where content is updated non-stop in real time such as news tickers etc*.
5. Use a CDN

A CDN (Content Delivery Network) stores your site’s assets on multiple servers worldwide, so users can download content from the server closest to them.
This reduces latency and speeds up your site for visitors all over the globe. Services like Cloudflare or KeyCDN are easy to set up, if you just follow their on-boarding instructions.
*Make sure you don’t use the same settings in your CDN as you did in your cache plugins such as Autoptimize or WP Supercache because they will conflict with one another. So if you’re using Autoptimize to minify your HTML, CSS and JS, leave that option disabled in Cloudflare. And so on.
Additionally, there are plenty of tutorials on YouTube on how to set them up, I should probably do one as well. Who knows, maybe in the future I will so subscribe to my YouTube channel if you wanna see my awkward face.
6. Enable Lazy Loading
Lazy loading ensures that images and videos only load when they’re about to appear in the user’s viewport, saving bandwidth and speeding up the initial load time.
WordPress has built-in lazy loading now which saves you a lot of the headache of configuring plugins (or installing too many of them, but more on that in the next point), but you can also use plugins, apps, or scripts for custom websites that aren’t built on WordPress.
But sometimes the native lazy-load feature from WordPress can really mess up a page or a post if you don’t want certain images to lazy-load, and that’s when you have to do a ton of CSS customization and turn down lazy-loading for specific pages and images. A plugin will make this much easier, but also adds extra code to your site, so yeah… up to you.
7. Limit Plugins

It’s easy, too many plugins can bloat your site’s code and slow it down. It’s like wearing 7 layers of clothing when all you ever needed was 3.
Take inventory of all your active plugins and remove the ones you don’t need. Always look for lightweight alternatives, and make sure to update the ones you keep regularly.
Great lightweight plugins that I use on all of my sites include:
- Use the SEO Framework instead of Yoast
- CAOS – the most lightweight plugin to add Analytics to your WP (you host the code locally)
- UpdraftPlus – Great back-up plugin that’s easy on your performance
- Kadence Blocks or GenerateBlocks – If you need to add more extra stuff to your pages.
I don’t recommend using any sort of page builder in 2024, you can just use Gutenberg (as bad as it is, at least it’s native code), and combine it with extra functionality from some of the blocks plugins.
If you must use Yoast then use the plugin: Hide SEO Bloat, to remove the unnecessary stuff.
I really do use all of these WordPress plugins on my sites and that’s why I recommend them to you because I’ve tried and tested them over the years, I don’t gain anything from the above links or mentions, well, I do gain, something which is faster website speeds haha.
8. Keep Everything Updated
Ok, so this goes without saying but you really do need to stay on top of things when it comes down to having a fast and secure website.
Outdated themes, plugins, or content management systems (CMS) can slow down your site, introduce vulnerabilities, and lead to compatibility issues. Regular updates ensure you’re using the latest, most optimized versions.
Buuuuuuuuut…
Some updates will absolutely destroy your site, or a page, or a design or a custom something that you have worked hours upon hours to create.
So only update them AFTER you have first backed up your site. AFTER. I don’t wanna repeat that again.
I’ve experienced this countless of times, and trust me, it’s no fun.
9. Reduce Redirects
Each time you redirect a user from one page to another, it adds an extra HTTP request and increases load time.
Keep redirects to a minimum and ensure all your URLs point directly to the final destination.
Website Speed Is King in 2024
Congrats, you’ve reached the end of this guide. I would give you a cookie, but I’m all out (sorry, I just like cookies, ok?). By now you should have a couple of ideas on how to turn that old turtle of a website into a speedy one.
Keep in mind that faster websites create better user experiences, reduce bounce rates, and can even improve your SEO rankings as well as conversion rates.
If you’re using paid traffic sources, and don’t have a fast loading website, you’re essentially wasting and burning money, as some of those clicks that you buy will end up leaving your site if it takes too much to load.
So…
Take the time to implement these strategies, and you’ll see real results in your site’s performance. Speeding up your site isn’t just a luxury anymore, it’s a necessity for staying competitive in 2024 and beyond.
Stay hustlin’
Stephen


![Affiliate Marketing on Facebook: How to make money [Guide]](https://nethustler.com/wp-content/uploads/2021/04/affiliate-marketing-on-facebook-768x384.jpg)



